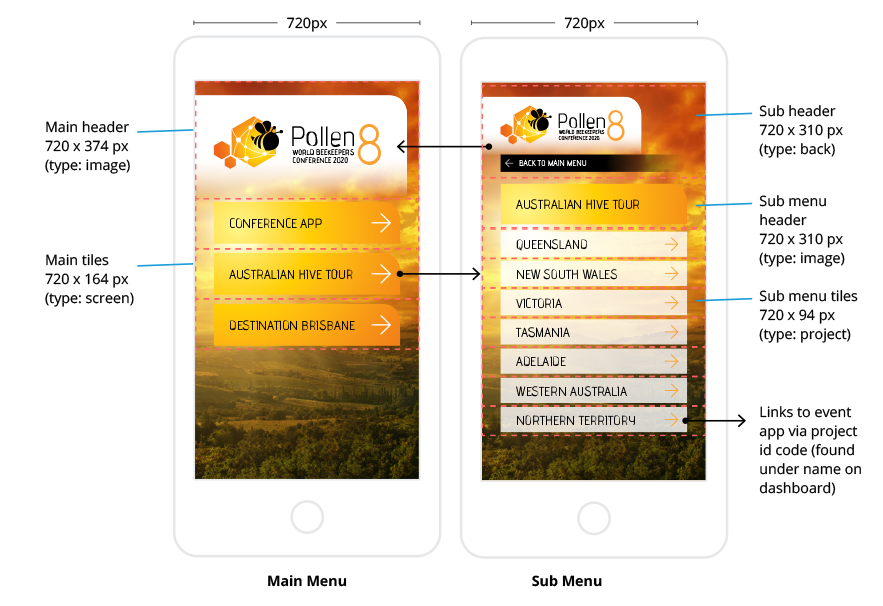
Launch multiple event apps from one store listing using tiles. Great for events that are visiting many locations or companies running multiple events.
What is a Portal with tile entry?
- Can have buttons with name of events
- Can have any number of tile ‘screens’ eg. menu with submenus
- Used in situations where you have:
– A predefined number of events, usually a series
– A need to break projects/apps into categories for ease of navigation - Requires regular maintenance
Tiles can:
– Link to other screens in the portal
– Go back to the previous screen in the portal
– Show all visible, linked projects/apps
– Show a coming soon message
– Open the ‘enter code’ screen to access any linked project/app via the access code
– Be set to hidden (use this to hide tiles prior to use)
– Can be semi-transparent
– Be images only (unclickable) - common uses include Titles, Dividers, Spacers (use a blank/transparent tile)

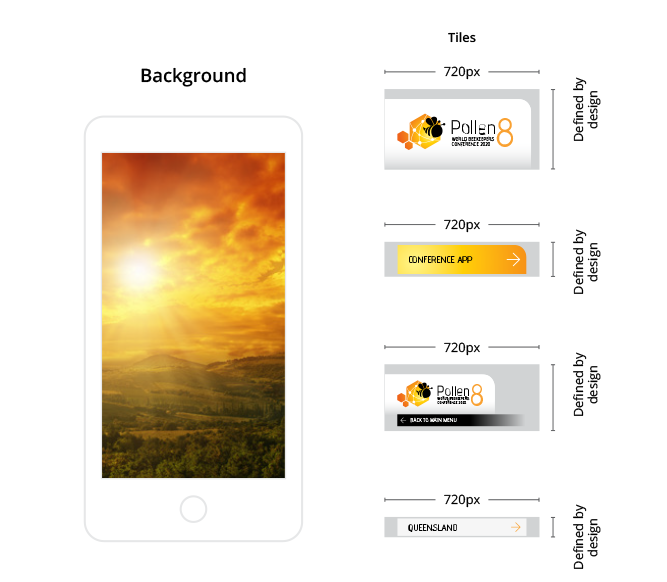
Portal background assets
a note on backgrounds
Portals use the splash screens as their background. The dimensions are below, we recommend viewing this article for more information.
Phone Background & Loading Screen
• 1242 x 2689px PNG
• No transparency
• 410px clear space top & bottom (for smaller screens)
Tablet Background & Loading Screen
• 2048 x 1536 px PNG
• No transparency
• 200px clear space top & bottom (for smaller screens)
Note your tiles will sit over the background.
One graphic gets used for all devices. This means it gets cropped for smaller screens. Allow for 410px (phone) & 200px (tablet) of clear space top and bottom in your designs.
Portal tile assets
The width for tiles is restricted to 720px wide, but you can determine the height you need for your design.
Tile Buttons
• 720w x any height px PNG
• Transparency
Note in this example, grey has been added to show transparency.
Transparency has been used top and bottom of buttons to add padding to the design

IMPORTANT:
All assets must be supplied exactly as specified. The Core will not accept assets with any deviations from the specifications. Read more.